I'd like to request a way to force usage of lower mipmaps for pictures for use on UI. Personally I need this for a structured text icons, but having more general solution would be useful as well.
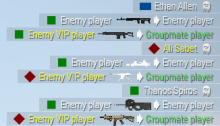
Currently all UI pictures are drawn using mipmap 0, this creates problems when you try to display high resolution images in small size, for example CfgWeapons pictures inside text, they end up really crispy and aliased. Another usage would be normalizing quality between different pictures drawn near each other, in case they're of different resolution.
Here is how I see it working with image attributes:
- Force drawing mipmap 2:
<img image='texture.paa' mip='2'/>
If this mipmap doesn't exist, use closest one from 2 to 0 that does.
- Force drawing closest mipmap to target pixel height:
<img image='texture.paa' mipheight='64'/>
Use mipmap with height closest to provided mipheight.
- Maybe also have mipui which would select most appropriate mipmap for the provided UI height?
<img image='texture.paa' mipui='0.04'/>
Having this feature will let us display high resolution images as small pictures without terrible aliasing.